
承接上篇進度,今天我們要將使用者購買的商品清單以及收貨人資訊真正寫到資料庫中.
今日目標:
* 設計訂單模型,成功將使用者所填的訂單存入資料庫
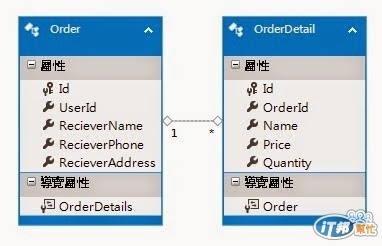
1. 在Carts.edmx資料模型中,新增Order與OrderDetail實體模型
2. 按下滑鼠右鍵,選擇[加入新項目]->[關聯]
3. 關聯設定為Order對OrderDetail為一對多關係
4. 此時會出現關聯的虛線
5. 我們將其他純量模型加入
各純量模型意義如下:
[Order]
Id : Order編號
UserId 使用者編號
RecieverName : 收貨人姓名
RecieverPhone : 收貨人電話
RecieverAddress : 收貨人姓名
[OrderDetail]
Id : OrderDetail編號
OrderId : Order編號
Name : 商品名稱
Price : 商品售價
Quantity : 商品數量
6. 別忘了要在資料模型中執行[模型產生資料庫] , 並將產生的SQL語法放到SQL Server Management中執行,如果執行成功,可以順利在Carts資料庫看到新的兩張資料表「Order與OrderDetail」
7. OrderController 的Index() 定義如何將資料存入訂單資料庫(Order與OrderDetail資料表),其中順序為先寫入Order(行31~40)後,再寫入OrderDetail(行43~47)。
8. 運行專案,任意加入多筆商品至購物車後,點選[結賬去],並且輸入完畢收貨人資訊後,點選[確定購買]
9. 此時顯示訂購成功
10. 開啓SQL Server Management Tool,執行選取SQL,可以看到剛剛的訂單資訊成功進入資料庫中囉.
我們已經成功將使用者訂單寫入資料庫囉,訂單完成後接下來還有兩件事情需要完成呢:
1. 購物網站需要知道目前有哪些訂單 - 後台[訂單列表]功能
2. 使用者必須知道曾經下定了哪些訂單 - 使用者[我的訂單]功能
明天我們繼續囉
*今天的原始碼請參考這裡

您好,請問db.Orders.Add(orders)及db.OrderDetails.AddRange(orderDeatils)都是將資料填入資料表中。為何一個用Add(),另一個用AddRange()? 謝謝